How might we incorporate storytelling into an E-commerce website?
Apr 2023 (1 week)
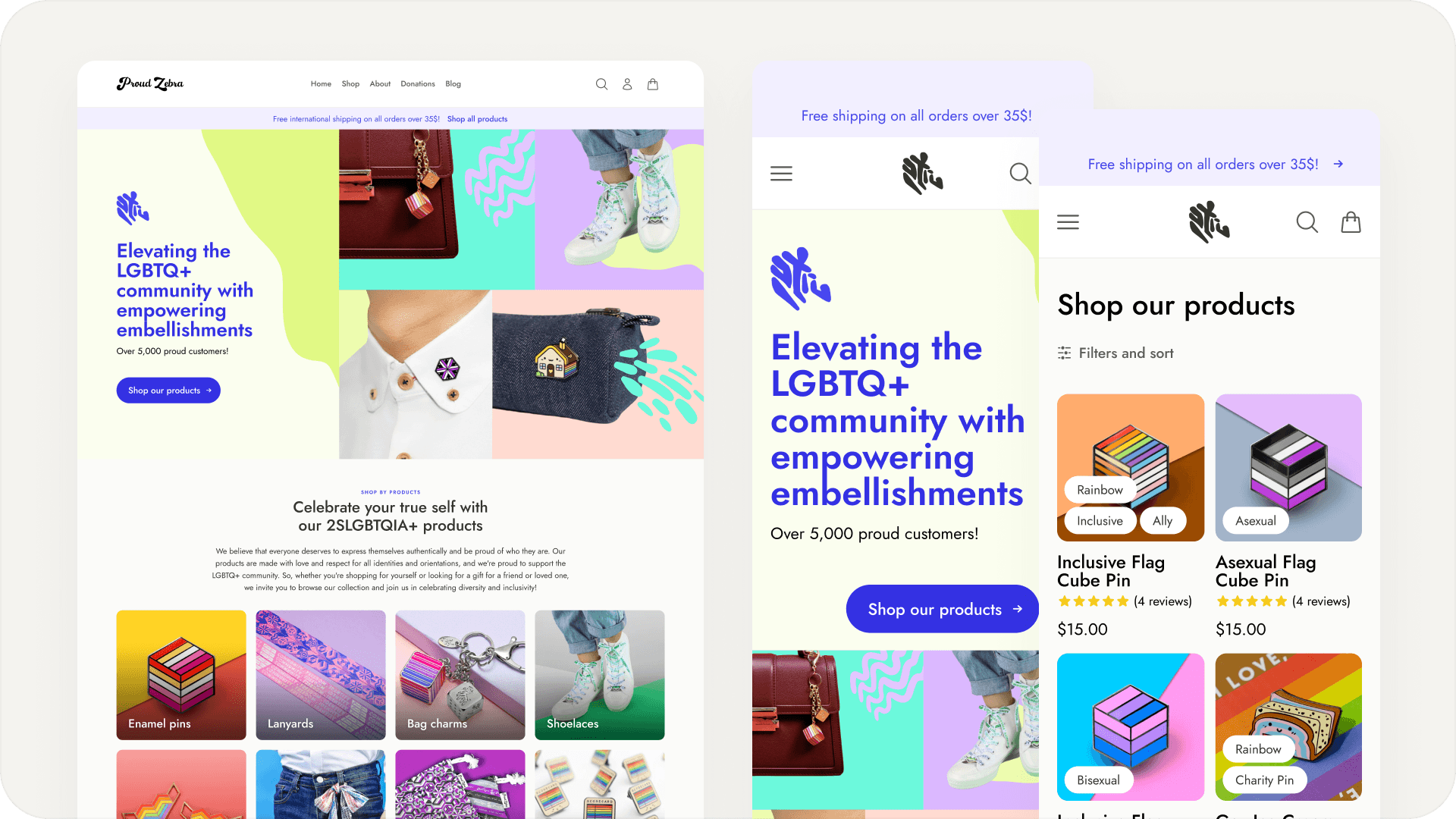
Redesigned Website
What's Proud Zebra
Proud Zebra is an accessory brand owned by queer couple that raises awareness of LGBTQ+ issues and promotes self-expression and inclusivity by selling pins, lanyards and bag charms
Challenge
Proud Zebra has identified that their current digital touchpoints, especially online store, are not effectively engaging customers and driving sales. At market, they felt that they can connect deeply with customers by sharing their stories and company values, leading to strong sales.
As a team, we explored how we could translate that experience for customers in digital space using the current online website. Additionally, recognizing that Proud Zebra is run by a couple who have other commitment during the day, we explored feasible solutions that could be implemented without overwhelming their workload
Context
This was a week long team project at the Eunoia UX Design Hackathon. My team including 3 other designers collaborated with Proud Zebra. My primary role as a UX designer involved defining the problem, scope and the solution through design sprints and facilitating user research.
This project achieved 1st prize among 48 teams at the Eunioia UX Design Hackathon. This accomplishment was particularly meaningful for me as at that time I had recently moved to Canada and sought opportunities to design and collaborate in English.
Approach & Final Design
In order to bring the storytelling experience into the online store, we mainly proposed 2 solution
1.Reconsidered the information architecture and contents to leverage the storytelling experience
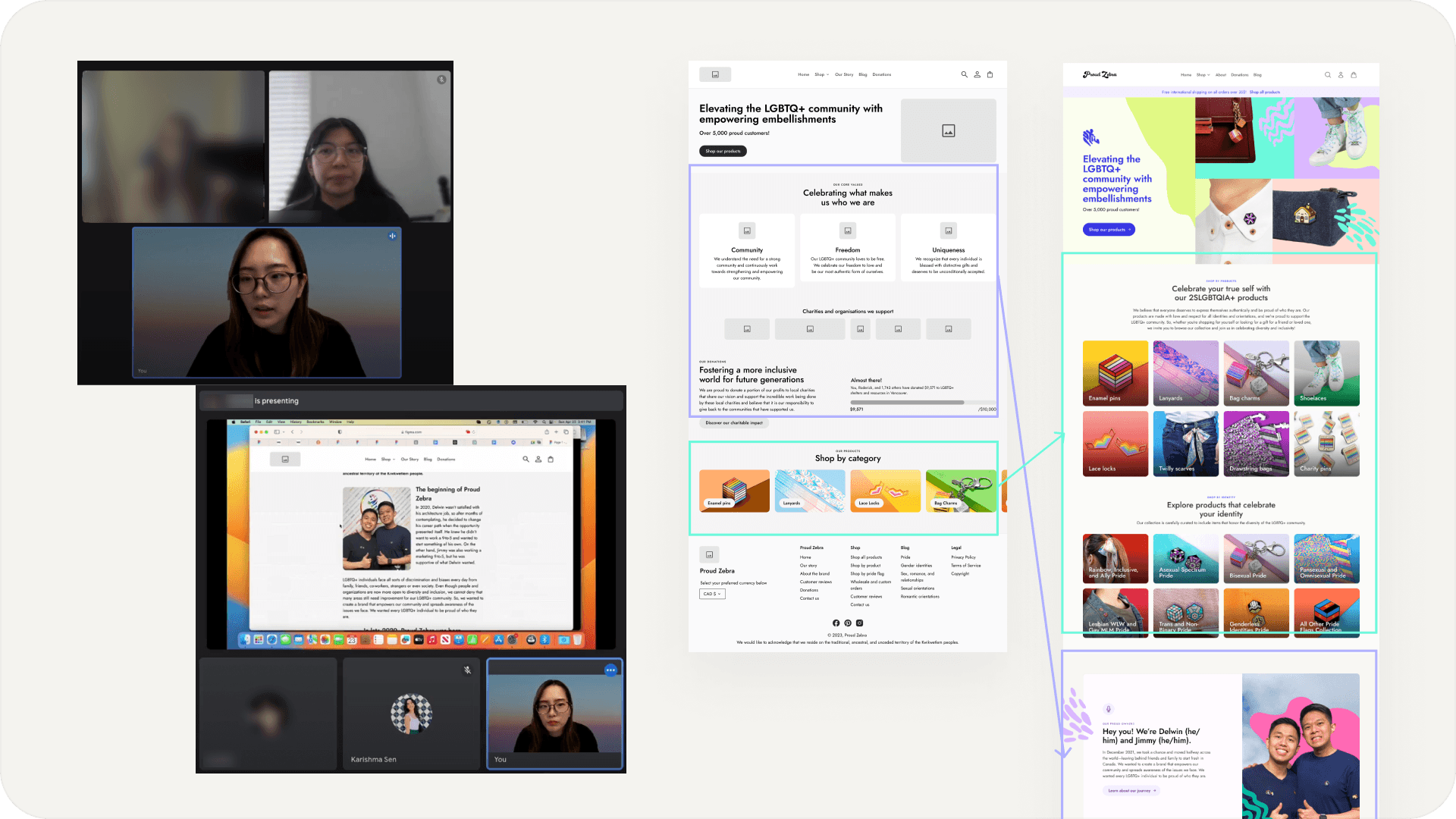
Landing page: Balancing Products and Brand Story - Allows users to gain a deeper understanding of what Proud Zebra does and stands for, rather than feeling over-whelmed with a large range of products.
About page: Leveraging the Storytelling Experience - To establish authenticity and trust between the company and the user, we developed a digital storytelling of the brand story. This helps to foster a stronger engagement between the brand and its customers.
Product page: Personalized Product Filtering - Allowing users to sort through the different categories of products and select multiple identities, they can browse products that truly represent their authentic selves.
Landing Page
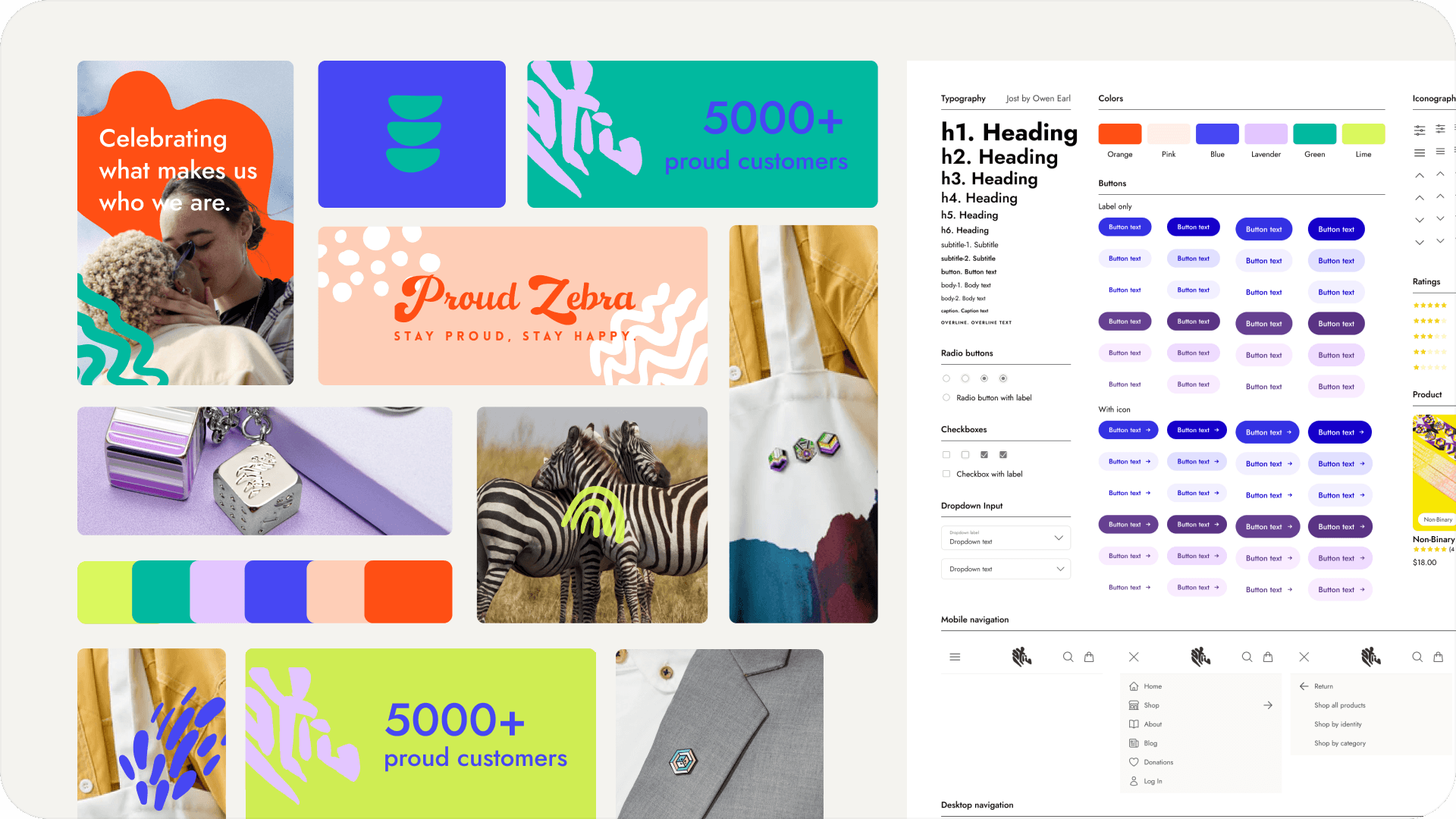
2.Rebranded visual identity of the brand to standout from competitors and establish a unique identity within the market
New Branding (Left), Design system (Right)
Design process
Finding out what LGBTQ+ users value when shopping online
One of the team member suggested to do design sprint as it was a week long sprint and we didn’t have the time to discuss what design process we should take, and design sprint was perfect as it provides the structured approach we could take.
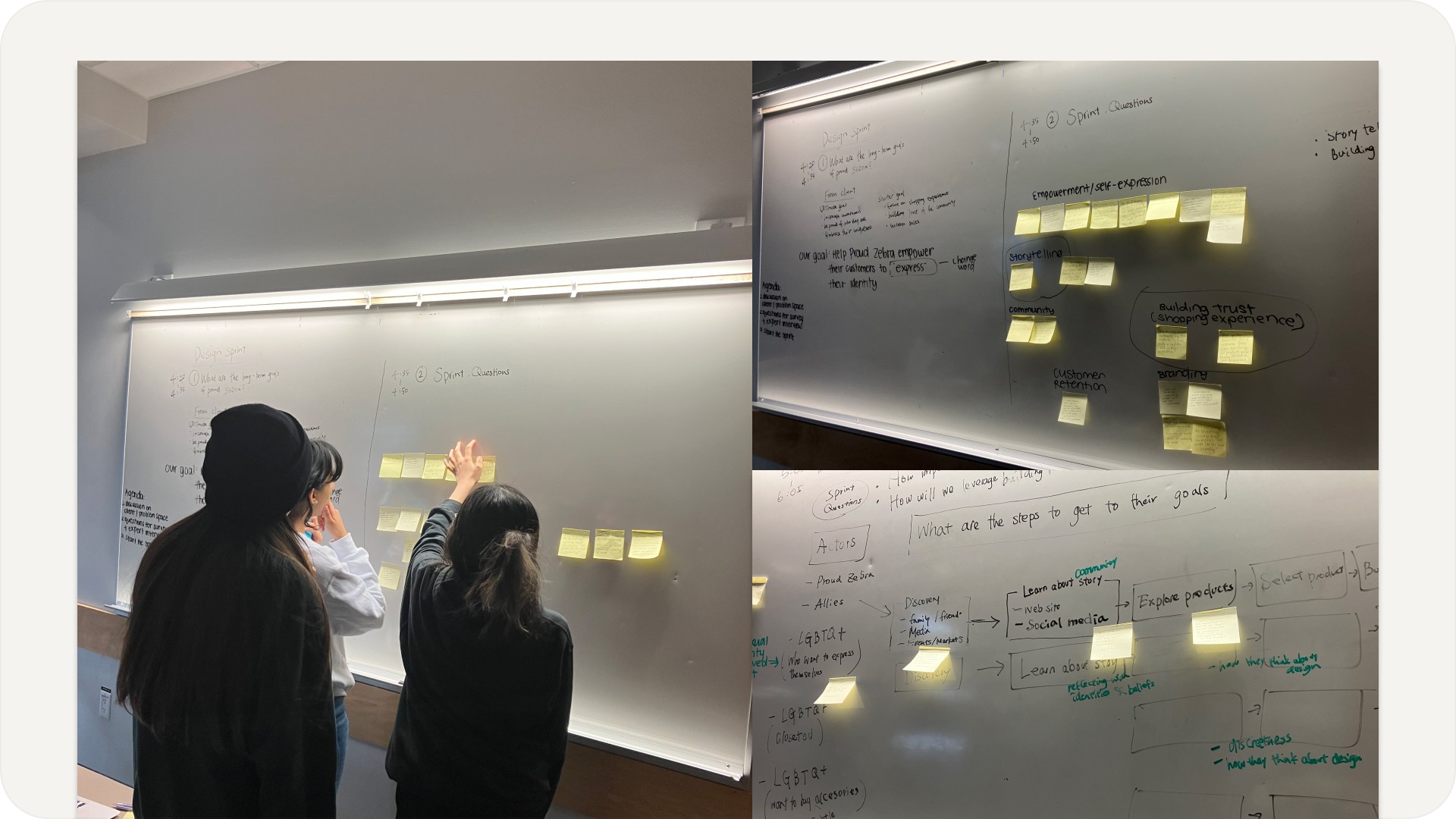
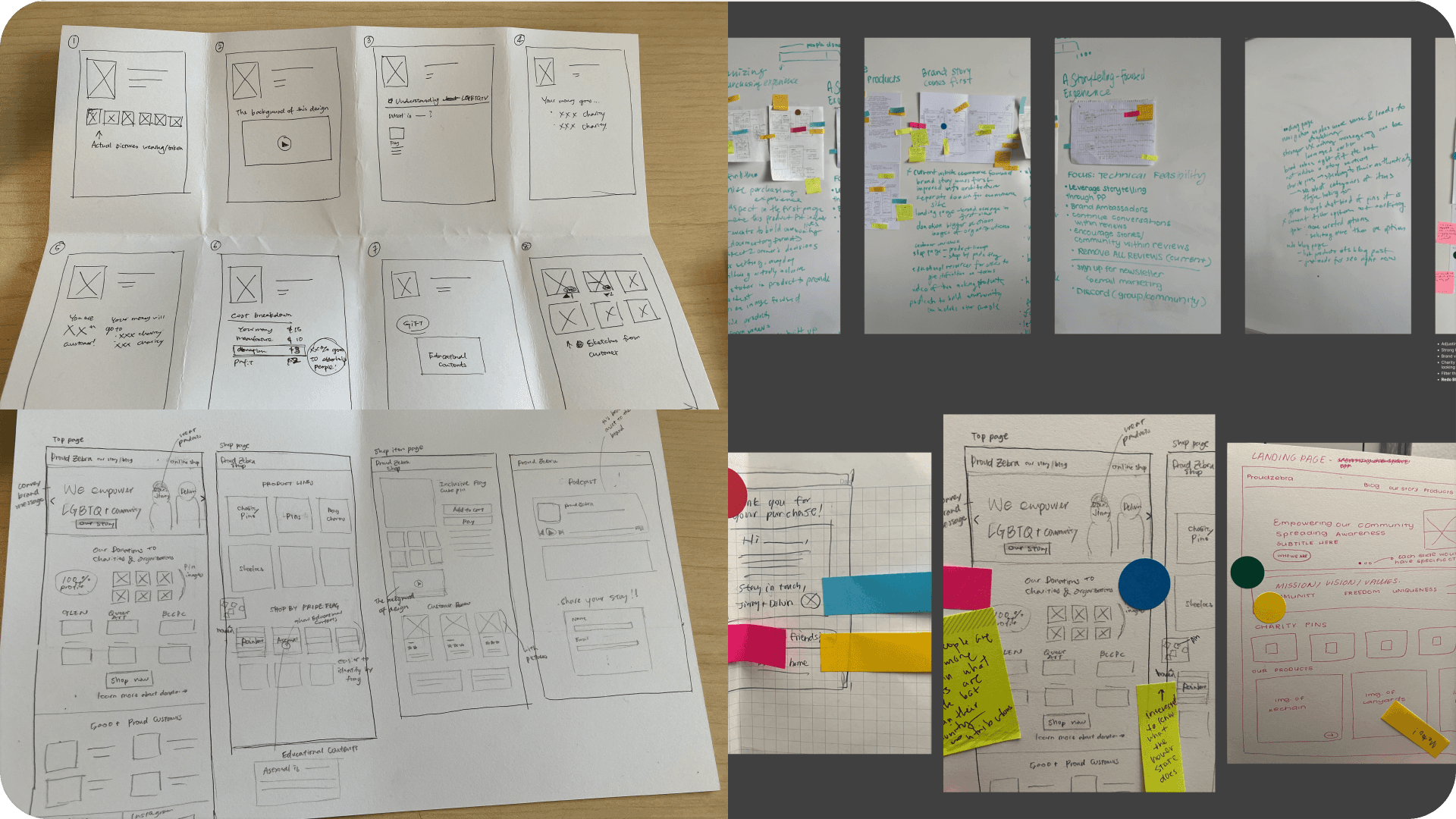
I facilitated the first discovery workshops to gain more clarity and mutual understanding. After receiving brief about the problem space, we started by organizing information that we already have such as long-term goal, target audience, strength, pain points and so on. Also, we mapping out unknown area we need to get more clarify by having sprint questions and also mapping interactions between users and the website.
Sprint Questions & Mapping Flow
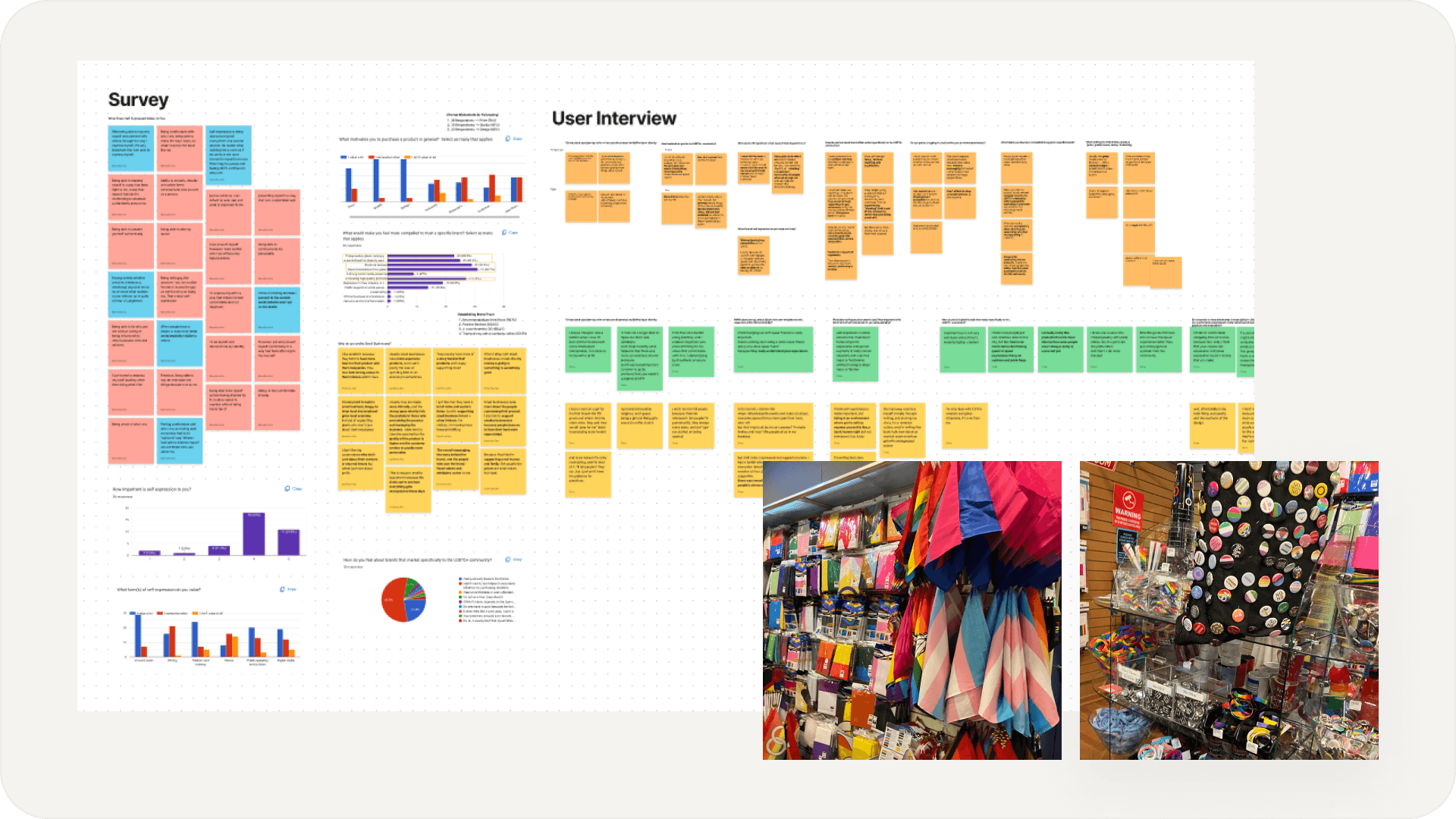
While we understood that stories and company value resonates users to the brand, what aspect of it resonates the users remained a question mark.Therefore we also conducted 3 user interviews through our network to deeply understand thoughts behind the experiences and preferences of individuals within the LGBTQ+ community.
We found out that they values brand story because they want to support local/small brands that genuinely shows LGBTQ+ support
“Most of the large business supporting LGBTQ+ community are tacky, rainbow washing, and exploitative”
As we found out that there are some brands that they show LGBTQ+ support as a presentation, we thought “trustworthness” would be the keyword. So we conducted survey and reached out to larger audience (38 responses) to find out what makes them trust brand. It confirmed that trust in brands ties to DEI commitment, transparency.
I also visited LGBTQ+ brand shop on Davie Street in Vancouver in order to get more insights and I personally felt that it was difficult to know the story behind the products that were lied there with other products
Interview and Survey Results Analysis (Left), LGBTQ+ shop(Right)
How can we implement the storytelling experience into e-commerce website?
From there following design sprint, we explored different “how might we” questions to figure out which problem we are focusing to solve. From the research we conducted, we thought we should come up with solutions that engagement and fosters a sense of brand loyalty.
“How might we transform Proud Zebra's storytelling experience into a digital solution that empowers the LGBTQ+ community, drives engagement and fosters a sense of brand loyalty?”
Defining the problem helped us focus more on ideating solutions, as the original challenge of bringing the offline experience to online was a bit vague. We started from getting inspiration from other products and services (Lightening Demo). And we took 3 steps(Idea, Crazy8 and Solution Sketch) and gradually narrowed down ideas to a more specific solution
We came up with numbers of solutions, Directed message to user, blog, offline events, Podcast, Creating Community Space and more, and we had to decide which solution have the best chance of achieving the long-term goal while keeping it feasible to implement. We critiqued each solution idea, and voted using the stick notes for the ideas each individual think it’s going to solve the problem.
Crazy 8 (Left Top), Solution Sketch(Left Bottom), Voting(Right)
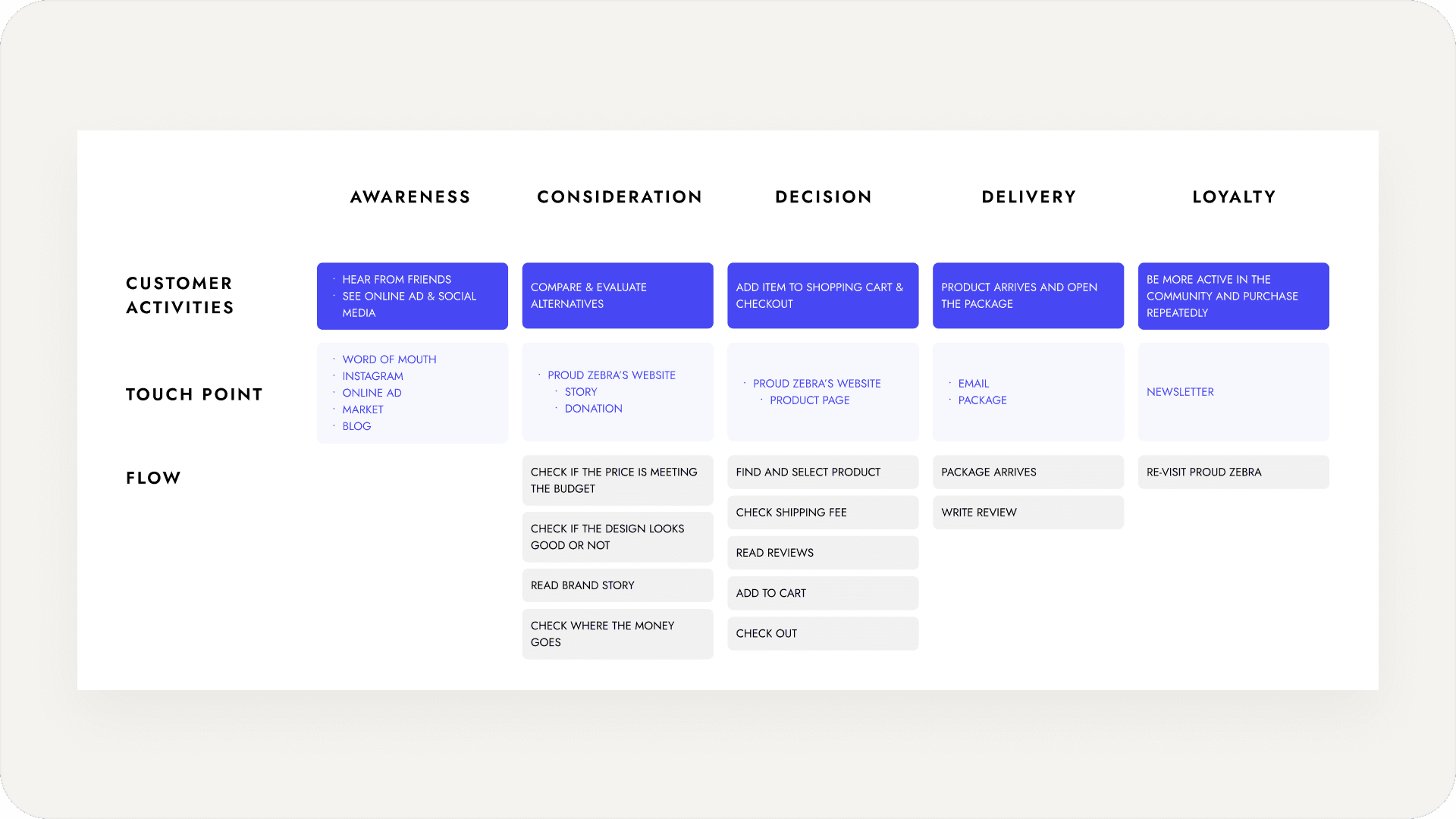
Eventually, we amalgamated our problem-solving concepts and represented them on a user journey map. It assisted us in harmonizing our comprehension of our users’ engagements throughout their interaction with the website.
Customer Journey
We found the need to figure out way to find the balance between story and online store through testing
While other team members were working on the prototypes and re-branding, I planned the user testing with 4 participants.
All users felt that they can trust the brand (5 out of 5), and were able to find and reach to purchase page of the product within 3 seconds.
However, some of them weren’t sure why the products were showcased at the end of the landing page and that led us to think about how to achieve a balance between story and product rather than leveraging one over the other. As a result, we decided to change the order of the content.
As we were also proposing re-branding, I conducted a brand perception survey to evaluate the effectiveness of our rebranding. Participants were asked to rate, on a 5-point scale, the alignment of our current website and redesigned website with keywords such as Trustworthy, Sense of Community, Engaging, Inclusivity and High quality. With the new branding, we could see how numbers improved in all areas, especially trustworthy.
Interview script(left), part of analysis (right)
Outcome
We were able to make suggestions to Proud Zebra and they liked the overall idea.
Proud Zebra team especially liked the idea of implementing a filter system to their online store, and we implemented our proposed solution to Shopify using plugins as a demo so that they don’t have to worry about feasibility. This helped them to look deeper into the plugin, and unfortunately, they weren’t able to afford it at that moment, but want to implement it once they have more budget.
Final Presentation
Group Photo
After a year I came back as a mentor and
the team I mentored won!